초보자를 위한 와이어 프레임 가이드

와이어프레임의 정의 및 중요성
와이어프레임은 웹 사이트 또는 앱의 구조와 레이아웃을 시각적으로 표현하는 도구입니다. 또한 기획자나 디자이너의 아이디어를 화면안에 구성한 화면 디자인 입니다.와이어플로우 차트를 만들려면 제일 먼저 와이어 프레임을 제작해야 합니다.이는 디자인 단계 이전에 개발자, 디자이너 및 클라이언트 간 의사소통을 원활하게 하기 위해 사용됩니다. 와이어프레임은 사용자 경험을 개선하고 프로젝트의 성공 확률을 높일 수 있는 중요한 요소입니다.
와이어프레임의 기본 요소
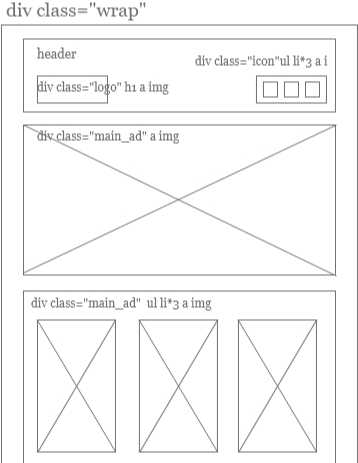
와이어프레임은 주로 박스와 선으로 구성됩니다. 박스는 웹 페이지의 요소나 콘텐츠를 나타내며, 선은 각 요소들 사이의 관계와 이동 경로를 나타냅니다. 와이어프레임은 일반적으로 로고, 메뉴, 내용 영역, 버튼 등과 같은 기본 요소들를 포함합니다. 이러한 기본 요소들은 웹 사이트 또는 앱의 전반적인 구조와 레이아웃을 나타내는 데 사용됩니다.
로고
로고는 웹 페이지나 앱의 식별을 위해 중요합니다. 로고는 주로 왼쪽 상단에 배치되며, 클릭 시 홈페이지로 이동하도록 링크가 설정됩니다. 로고는 회사 또는 브랜드의 이미지와 가치를 대표하므로 디자인의 크기에 신경을 써야 합니다.
메뉴
메뉴는 사용자가 웹 사이트나 앱 내에서 이동할 수 있는 주요한 네비게이션 요소입니다. 일반적으로 상단에 수평적으로 배치되지만, 모바일 환경에서는 햄버거 메뉴 아이콘으로 대체될 수도 있습니다. 메뉴 항목은 클릭 시 해당 페이지로 이동하도록 링크가 설정되며, 사용자가 쉽게 찾을 수 있도록 명확하고 직관적으로 설계되어야 합니다.
내용 영역
내용 영역은 웹 사이트나 앱에서 실제 콘텐츠가 표시되는 공간입니다. 텍스트, 이미지, 비디오 등과 같은 다양한 형식의 콘텐츠를 포함할 수 있습니다. 내용 영역은 사용자에게 정보를 전달하고 목적에 맞게 구성되어야 합니다.
버튼
버튼은 사용자와의 상호작용을 유도하는 요소로, 주로 액션을 수행하는 기능을 가지고 있습니다. 예를 들어 "로그인", "가입하기", "구매하기" 등의 버튼이 있을 수 있습니다. 버튼은 디자인과 배치에 신경을 써서 사용자가 쉽게 인식하고 클릭할 수 있도록 해야 합니다.
와이어프레임 작성시 고려사항
와이어프레임 작성시 몇 가지 고려해야 할 사항이 있습니다.
첫째, 사용자의 요구사항과 목표를 이해하고 반영해야 합니다. 둘째, 사용자 경험을 최적화하기 위해 간결하고 직관적인 구조를 설계해야 합니다. 셋째, 모바일 최적화와 반응형 디자인을 고려하여 다양한 디바이스에서의 일관성을 유지해야 합니다.
직관적인 구조 설계
와이어프레임은 사용자가 웹 사이트나 앱 내에서 쉽게 이동하고 필요한 정보를 찾을 수 있도록 직관적인 구조로 설계되어야 합니다. 메뉴, 내비게이션 바, 사이드바 등을 통해 사용자가 원하는 내용에 빠르게 접근할 수 있도록 해야 합니다.
모바일 최적화와 반응형 디자인
와이어프레임은 다양한 디바이스에서 일관된 사용자 경험을 제공하기 위해 모바일 최적화와 반응형 디자인을 고려해야 합니다. 화면 크기와 해상도에 따라 레이아웃이 조정되어야 하며, 터치 기반 상호작용을 고려해야 합니다.

와이어프레임 작성 도구 추천
와이어프레임 작성을 위해 다양한 도구가 있습니다. 각 도구마다 장단점이 있으므로 프로젝트의 요구사항과 개인적인 선호도에 따라 선택할 수 있습니다.
발사믹(Balsamiq)
Balsamiq은 사용하기 쉬운 인터페이스와 간단한 드래그 앤 드롭 기능을 제공하는 와이어프레임 도구입니다. 다양한 요소들과 템플릿을 포함하고 있어 빠르게 와이어프레임을 작성할 수 있습니다.사용하기 쉬운 반면 개인도 89달러를 내고 사용해야 하므로 저렴하지는 않습니다. 맥과 윈도우 모두 사용이 가능합니다 발사믹 사이트에서 무료 시험 버전도 제공 합니다.
가격:89달러
스케치(Sketch)
Sketch는 맥 환경에서 사용할 수 있는 벡터 기반의 디자인 도구입니다. 와이어프레임 작성뿐만 아니라 디자인 작업에도 유용하며, 다양한 플러그인과 라이브러리를 활용할 수 있습니다. 99달러를 내면 내려받아 설치 할수 있습니다.
가격:99달러
Adobe XD
Adobe XD는 Adobe의 제품군 중 하나로, 윈도우 맥 모두 가능합니다.와이어프레임 및 프로토타입 제작에 특화된 도구입니다. 다양한 기능과 협업 기능을 제공하여 효율적인 작업을 가능하게 합니다.
와이어프레임 작성 실습 가이드
와이어프레임 작성은 실습을 통해 익숙해져야 합니다. 다음은 와이어프레임 작성 시 고려해야 할 몇 가지 단계입니다.


기본 구조 설계
와이어프레임의 기본 구조를 설계합니다. 로고, 메뉴, 내용 영역 등의 요소를 배치하고 각 요소 사이의 관계와 이동 경로를 선으로 연결합니다.
디테일 추가
기본 구조가 완성되면 세부적인 내용을 추가합니다. 버튼, 입력 필드, 이미지 등과 같은 요소들을 포함하고 사용자와의 상호작용을 고려해야 합니다.
검토 및 수정
작성한 와이어프레임을 검토하고 필요에 따라 수정합니다. 클라이언트나 팀원의 피드백을 수용하고 개선해야 합니다.
일관성 부족
와이어프레임 내의 요소들 간의 일관성이 부족한 경우 사용자가 혼란스러울 수 있습니다. 일관된 디자인 가이드라인을 따르고, 반복적으로 사용되는 요소들은 동일한 스타일과 배치를 유지해야 합니다.
비현실적인 디자인
와이어프레임은 구조와 레이아웃을 나타내는 도구이기 때문에 디자인 자체에 너무 많은 시간과 노력을 투자하는 것은 좋지 않습니다. 와이어프레임은 단순하고 직관적으로 설계되어야 하며, 디자인 단계에서 디테일한 디자인 작업을 진행해야 합니다.
최신 트렌드에 따른 와이어프레임 작성
다크 모드
다크 모드는 최근 웹 디자인 트렌드 중 하나입니다. 와이어프레임 작성시 다크 모드를 고려하여 어두운 배경과 밝은 텍스트를 조합하여 시각적인 효과를 추가할 수 있습니다.
마이크로 인터랙션
마이크로 인터랙션은 작은 요소들에 동작을 부여하여 사용자와의 상호작용을 강화하는 것을 말합니다. 버튼 클릭 시 애니메이션 효과나 드롭다운 메뉴 등을 추가하여 사용자 경험을 개선할 수 있습니다.
와이어프레임 사례분석
와이어프레임 사례분석은 다른 프로젝트에서 와이어프레임을 어떻게 활용하는지 파악하기 위해 중요합니다. 다양한 사례를 분석하고 그들의 장점과 단점을 이해함으로써 자신의 프로젝트에 적용할 수 있는 아이디어를 얻을 수 있습니다.



